谷歌调试模式使用
鼠标右键,再出现的选项中找到检查进入调试模式,或者按键盘上的f12键进入调式模式。
功能介绍
- elements:点击这个功能后出现的是当前页面的html文件,在你想实时修改的那个元素处双击,可以暂时修改,不过并没有同步到后台
- console:控制台,用来打印错误信息和你在后台写的console.log(“显示信息”)
- source:资源管理功能,用于调试js文件,这里要说明的一点是,在右侧找不到你想调试的js文件时,可以在后台写“debugger”进入到这个js文件后可以在右侧单击打断点,想调哪里就哪里
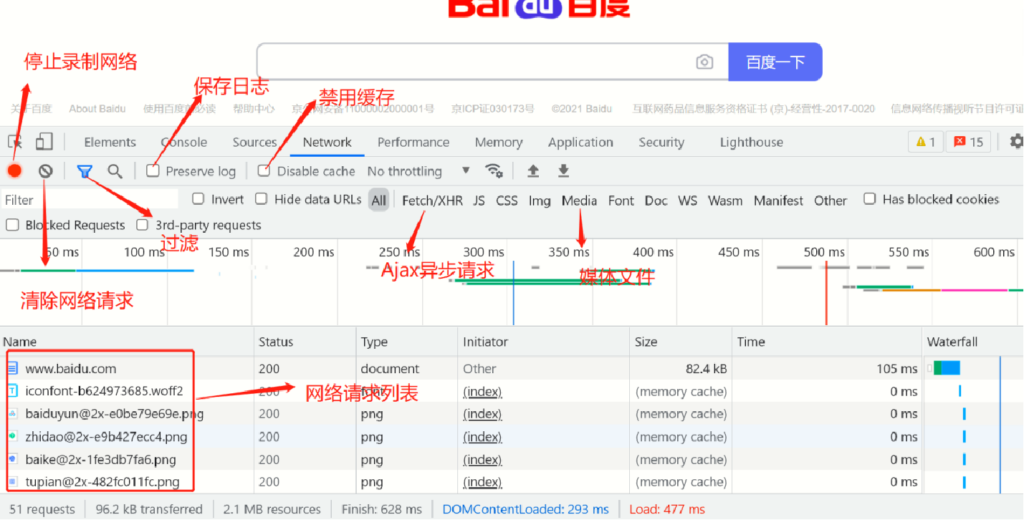
- network:网络功能,用于查看相关的ajax请求,详情请看图片(顺序:从左到右,从上到下)
介绍一下Network,分析用的

Cookie
什么时候使用cookie呢?
- 当模拟登陆不好编写时(结构复杂,有加密)
- 只有cookie 没有账号密码
- 网站根据cookie对用户进行推荐,专门爬取某人的个人推荐时
在代码中利用cookie?
- 将cookie写入headers中
- 使用get方法中的cookies参数进行传递 注意:参数必须为字典类型
注意事项!!!
- 自定义headers中的cookie,后面没有 s (非cookies)
- get方法中的cookies参数 cookies 后面有 s
- cookie一定是键值对存在的
会话保持
为什么要进行会话保持?
- 比如你使用session成功的登录了某个网站,则在再次使用该session对象请求该网 站的其他网页都会默认使用该session之前使用的cookie等参数
如何进行会话保持?
- 使用requests.session()来保持会话
在什么时候进行使用?
- 需要爬虫保持登陆状态
- 爬虫需要携带一些特定的参数。 比如购物网站的无登录状态下的推荐,主要是cookie






没有回复内容