现如今我们都会搭建一个属于自己的网站(个人博客…)
具体要怎么搭建一个个人网站呢?
我在这里简单给大家介绍:导航栏
导航栏是指位于页面顶部或侧边区域的,在页眉横幅图片上边或者下边的一排水平导航栏按钮
他起着链接站点或软件内各个页面的作用。
有人想问怎么做?
小编已经给大家写好放在下面啦!
HTML代码(内包含css)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>渐变导航栏</title>
<style>
/* 初始化样式 */
*{
margin: 0;
padding: 0;
/* 去掉没必要的样式 */
list-style: none;
text-decoration: none;
}
.nav{
height: 60px;
/* 渐变导航栏(不喜欢这个渐变,自行修改) */
background: linear-gradient(rgb(2, 155, 132),rgb(0, 254, 207));
}
.navlist li{
/* 左浮动;让文本变成横排 */
float: left;
height: 60px;
width: 100px;
/* 让文本水平垂直居中 */
line-height: 60px;
text-align: center;
}
.navlist a{
/* 超链改颜色 */
color: black;
/* 把超链接变成块 */
display: block;
}
.navlist{
/* 列表宽800,居中 */
width: 800px;
margin: auto;
}
.navlist a:hover{
/* 鼠标悬停颜色变化 */
background: rgb(2, 180, 109);
}
</style>
</head>
<body>
<div class="nav">
<!--列表-->
<ul class="navlist">
<li><a href="#">待填</a></li>
<li><a href="#">待填</a></li>
<li><a href="#">待填</a></li>
<li><a href="#">待填</a></li>
<li><a href="#">待填</a></li>
<li><a href="#">待填</a></li>
</ul>
</div>
</body>
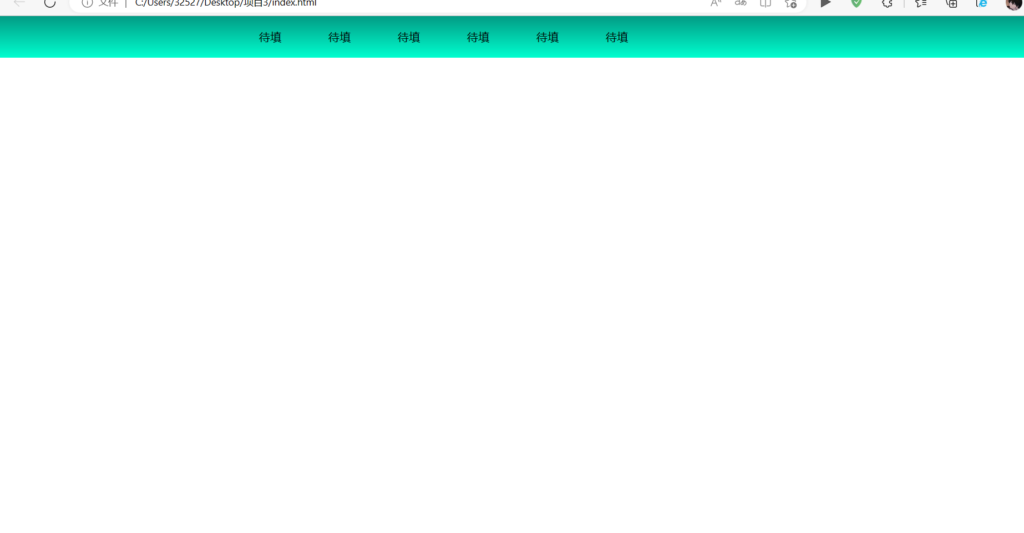
</html>效果图

- 以上就是小编带来关于导航栏的全部内容,有什么不对的地方或者需要改进的地方,可以在下方评论区留下您的建议,谢谢。






没有回复内容