什么是登录界面?
登录页面是消费者可以登录的任何网页,但在营销领域,它通常是一个独立的页面,与您的主页或任何其他页面不同,服务于单一且集中的目的。 着陆页是对您在内容中做出的任何承诺的后续行动。
登录界面怎么做?
小编已经写好放在下面啦,需要自取。
HTML代码(内包含CSS)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.container {
height: 100%;
background-image: linear-gradient(to right, #00e1ff, #ff6dce);
}
.login-wrapper {
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 30px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
font-size: 38px;
font-weight: 1000;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-item:placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #00e1ff, #0084ff);
color: #fff;
border-radius: 30px;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #467ce7;
}
</style>
</head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">Login</div>
<div class="form-wrapper">
<input type="text" name="username" placeholder="用户名/账号:" class="input-item">
<input type="password" name="password" placeholder="密码:" class="input-item">
<div class="btn">登录</div>
</div>
<div class="msg">
还没有注册?
<a href="#">立即注册</a>
</div>
</div>
</div>
</body>
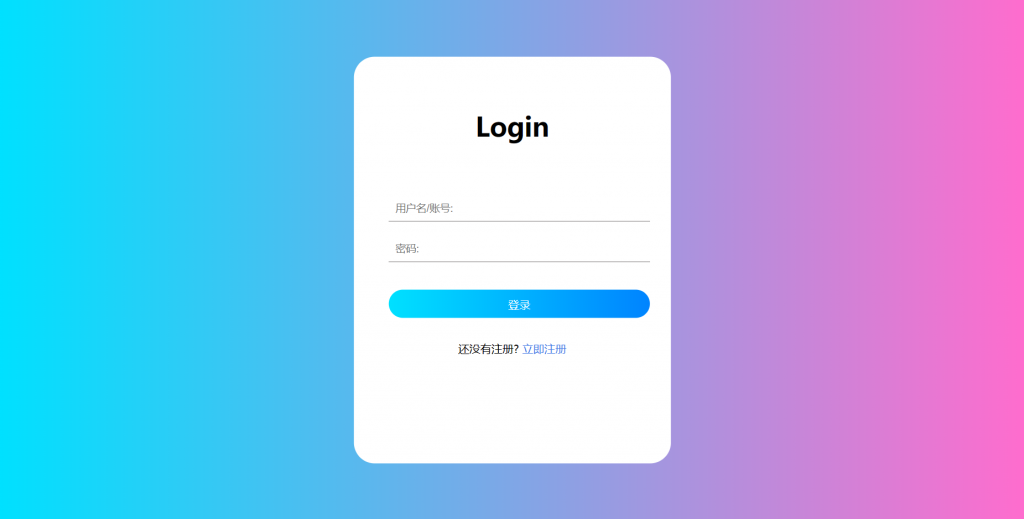
</html>效果图:

- 以上就是小编带来关于登录界面的全部内容,有什么不对的地方或者需要改进的地方,可以在下方评论区留下您的建议,谢谢!






没有回复内容